Đề Luyện Tập JavaScript Cho Beginner (Phần 1)
— Javascript — 9 min read
Tổng Quan
Chào mừng bạn đến với phần đầu tiên trong bộ đề luyện tập JavaScript dành cho người mới bắt đầu! Đây là bước khởi đầu quan trọng trên hành trình lập trình của bạn. Chúng ta sẽ cùng nhau tìm hiểu về những viên gạch nền tảng nhất của JavaScript: biến, kiểu dữ liệu và toán tử.
Hãy tưởng tượng bạn đang xây một ngôi nhà. Biến giống như những chiếc hộp để chứa vật liệu, kiểu dữ liệu là nhãn dán cho biết bên trong hộp chứa gì (gạch, cát, hay xi măng), còn toán tử chính là những công cụ (cái bay, xô, búa) để bạn xử lý các vật liệu đó. Nắm vững những khái niệm này, bạn sẽ có một nền tảng vững chắc để xây dựng bất cứ thứ gì bạn muốn với JavaScript.
Luyện tập là cách tốt nhất để thành thạo JavaScript!
Hãy đảm bảo thực hành tất cả các bài tập dưới đây.
Phần 1: Biến, Kiểu dữ liệu và Toán tử
Kiến thức cần nhớ
-
Biến (Variable): Là một tên gọi được đặt cho một vùng nhớ dùng để lưu trữ dữ liệu. Trong JavaScript hiện đại, chúng ta sử dụng hai từ khóa chính để khai báo biến:
let: Dùng để khai báo các biến mà giá trị của chúng có thể thay đổi sau này.const(Constant - Hằng số): Dùng để khai báo các biến mà giá trị của chúng không thay đổi trong suốt chương trình.var: Là cách khai báo biến cũ hơn. Bạn nên ưu tiên sử dụngletvàconstđể code dễ hiểu và tránh lỗi.
-
Kiểu dữ liệu (Data Type): Là cách phân loại dữ liệu. JavaScript có các kiểu dữ liệu cơ bản (primitive types) sau:
string: Dùng để lưu trữ văn bản, được đặt trong dấu nháy đơn'...'hoặc nháy kép"...". Ví dụ:"Hello World".number: Dùng cho cả số nguyên và số thực. Ví dụ:30,3.14.boolean: Chỉ có hai giá trị:true(đúng) hoặcfalse(sai). Thường dùng trong các cấu trúc điều kiện.undefined: Một biến đã được khai báo nhưng chưa được gán giá trị.null: Đại diện cho sự "vắng mặt" của một giá trị một cách có chủ đích.
-
Toán tử (Operator): Là các ký hiệu dùng để thực hiện các phép toán.
- Toán tử số học:
+(cộng),-(trừ),*(nhân),/(chia),%(chia lấy dư),**(lũy thừa). - Toán tử gán:
=(gán),+=(cộng và gán),-=(trừ và gán), v.v. - Toán tử so sánh:
>(lớn hơn),<(nhỏ hơn),===(so sánh bằng nghiêm ngặt, cả giá trị và kiểu),!==(so sánh không bằng nghiêm ngặt). Lưu ý: Nên dùng===thay cho==để tránh các lỗi tiềm ẩn. - Toán tử logic:
&&(AND - và),||(OR - hoặc),!(NOT - phủ định). - Toán tử
typeof: Trả về một chuỗi cho biết kiểu dữ liệu của một biến.
- Toán tử số học:
Bài tập
Lời khuyên: Hãy tự mình làm các bài tập trước khi xem lời giải. Sau đó so sánh kết quả của bạn với lời giải để học hỏi thêm!
1. Khai báo biến và hằng
- Khai báo một biến
namekiểu chuỗi và gán tên của bạn vào đó. - Khai báo một biến
agekiểu số nguyên và gán tuổi của bạn. - Khai báo một hằng
YEAR_OF_BIRTHvới giá trị là năm sinh của bạn. - In giá trị của
name,age, vàYEAR_OF_BIRTHra console.
Xem lời giải
// Khai báo biến và hằnglet name = "WanBi";let age = 30;const YEAR_OF_BIRTH = 1994;
// In ra consoleconsole.log("Tên:", name);console.log("Tuổi:", age);console.log("Năm sinh:", YEAR_OF_BIRTH);2. Thay đổi giá trị và kiểm tra kiểu dữ liệu
- Gán lại giá trị cho biến
agethành tuổi của bạn vào năm sau. In giá trị mới ra console. - Sử dụng toán tử
typeofđể kiểm tra kiểu dữ liệu củaname,age, vàYEAR_OF_BIRTH. In kết quả ra console.
Xem lời giải
// Gán lại giá trịage = age + 1; // Cách đầy đủ// hoặc age += 1; // Cách viết gọn hơn// hoặcage++; // Cách viết gọn nhấtconsole.log("Tuổi vào năm sau:", age);
// Kiểm tra kiểu dữ liệuconsole.log("Kiểu dữ liệu của name:", typeof name); // Kết quả: stringconsole.log("Kiểu dữ liệu của age:", typeof age); // Kết quả: numberconsole.log("Kiểu dữ liệu của YEAR_OF_BIRTH:", typeof YEAR_OF_BIRTH); // Kết quả: number3. Sử dụng toán tử
- Khai báo hai biến số
x = 10vày = 4. - Thực hiện các phép toán cộng, trừ, nhân, chia, chia lấy phần dư (%) giữa
xvày. In kết quả của mỗi phép toán ra console. - Sử dụng toán tử tăng (
++) choxvà toán tử giảm (--) choy. In giá trị mới củaxvàyra console. - Tạo hai biến boolean
isDarkModeEnabled = falsevàis24HourTimeFormat = true(lấy cảm hứng từ cài đặt trên iPhone). Sử dụng toán tử logic&&(AND),||(OR),!(NOT) với hai biến này để mô phỏng các điều kiện logic. In kết quả ra console.
Xem lời giải
// Khai báo biến sốlet x = 10;let y = 4;
// Thực hiện phép toán cơ bảnconsole.log("x + y =", x + y); // Kết quả: 14console.log("x - y =", x - y); // Kết quả: 6console.log("x * y =", x * y); // Kết quả: 40console.log("x / y =", x / y); // Kết quả: 2.5console.log("x % y =", x % y); // Kết quả: 2 (phần dư của 10 ÷ 4)
// Sử dụng toán tử tăng/giảmx++; // tăng x lên 1y--; // giảm y đi 1console.log("x sau khi tăng:", x); // Kết quả: 11console.log("y sau khi giảm:", y); // Kết quả: 3Toán tử logic với ví dụ từ cài đặt iPhone
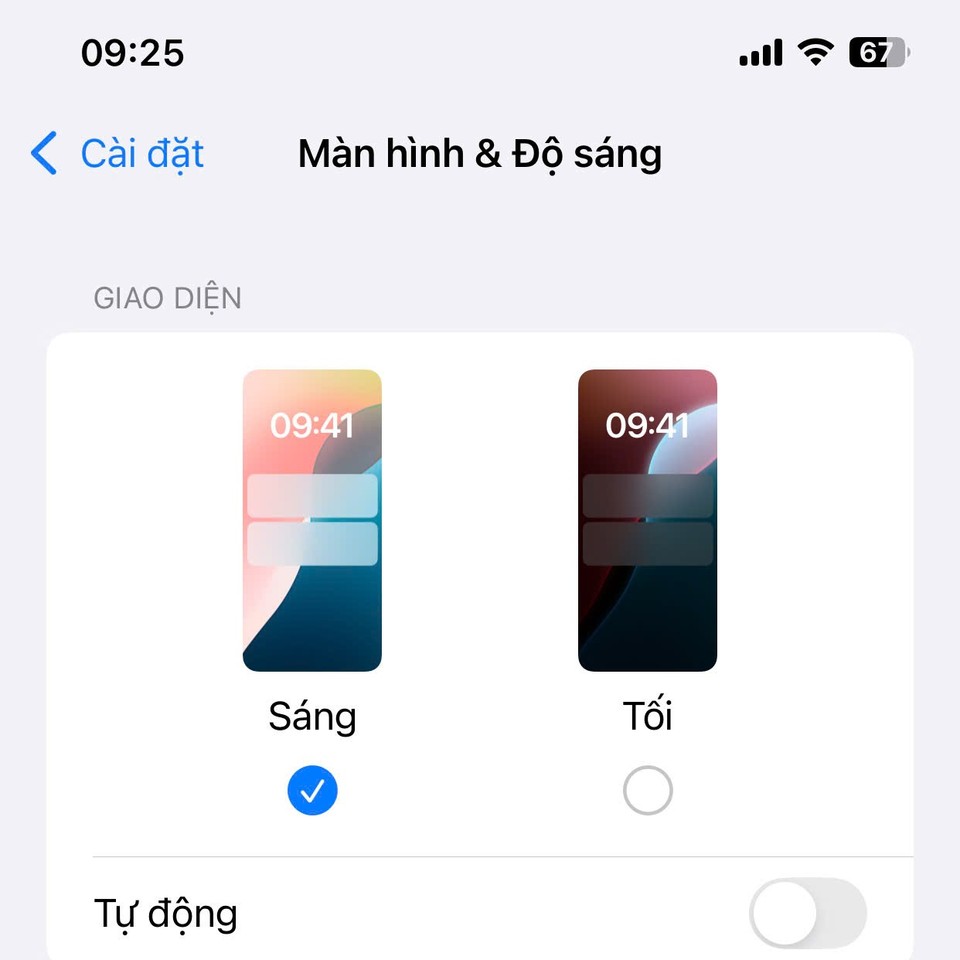
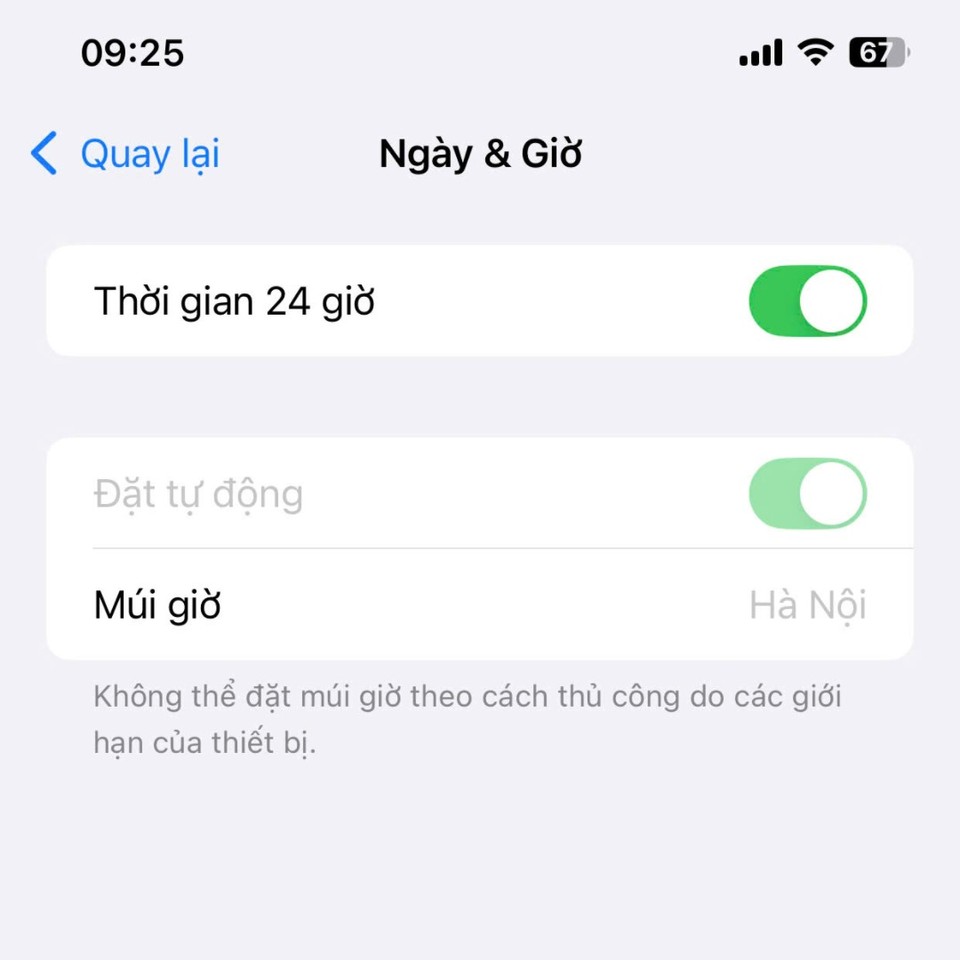
Để dễ hình dung, hãy xem qua các cài đặt trên điện thoại:
Cài đặt màn hình & độ sáng

Cài đặt Ngày & Giờ

Bây giờ, hãy biểu diễn các cài đặt này bằng biến và toán tử logic:
// Khai báo biến boolean dựa trên hình minh họalet isDarkModeEnabled = false; // Chế độ tối: tắtlet is24HourTimeFormat = true; // Định dạng thời gian 24 giờ: bật
// Kiểm tra các điều kiện logic// Cả hai đều bật? (Chế độ tối VÀ định dạng 24 giờ)console.log("isDarkModeEnabled && is24HourTimeFormat:", isDarkModeEnabled && is24HourTimeFormat); // AND: false
// Có ít nhất một cái bật? (Chế độ tối HOẶC định dạng 24 giờ)console.log("isDarkModeEnabled || is24HourTimeFormat:", isDarkModeEnabled || is24HourTimeFormat); // OR: true
// Phủ định của Chế độ tối (isDarkModeEnabled đang là false -> true)console.log("!isDarkModeEnabled:", !isDarkModeEnabled); // NOT: trueHướng dẫn và lời khuyên
Cách học hiệu quả: Hãy thử giải các bài tập trước khi xem đáp án. Sau đó so sánh giải pháp của bạn với lời giải. Phương pháp này giúp bạn rèn luyện kỹ năng giải quyết vấn đề và hiểu sâu hơn về các khái niệm.
Cách thực thi code JavaScript
- Mở trình duyệt web (Google Chrome hoặc Firefox là lựa chọn phổ biến)
- Mở Developer Console bằng cách:
- Nhấn phím tắt
F12hoặcCtrl+Shift+J(Windows/Linux) hoặcCmd+Option+J(Mac) - Hoặc chuột phải vào trang web trống và chọn "Inspect" > "Console"
- Nhấn phím tắt
- Copy từng đoạn code và dán vào Console
- Nhấn Enter để thực thi và xem kết quả ngay lập tức
Phương pháp thực hành hiệu quả
- Thực hành từng bước: Thực hiện lần lượt từng bài tập theo hướng dẫn.
- Thử nghiệm: Thay đổi giá trị của các biến và dự đoán kết quả trước khi chạy code.
- Ghi chú: Viết lại ý hiểu của bạn về mỗi khái niệm sau khi thực hành.
- Quy tắc
letvàconst: Một quy tắc hay là "luôn dùngconsttrước, chỉ đổi sangletkhi bạn biết chắc chắn cần gán lại giá trị cho biến đó".
Một số ví dụ thực tế
- Tính điểm trung bình:
var score1 = 8.5; var score2 = 7; var average = (score1 + score2) / 2; - Kiểm tra điều kiện:
var pass = average >= 5; console.log("Đạt:", pass); - Tính chiết khấu giá sản phẩm:
var price = 100; var discount = 10; var finalPrice = price - (price * discount / 100);
Gợi ý mở rộng
- Thử sử dụng
letthay vìvarđể khai báo biến và tìm hiểu sự khác biệt - Sử dụng
typeofđể kiểm tra các giá trị khác như[](mảng),{}(đối tượng),null,undefined - Thử nghiệm với bài toán tính tiền tip:
let bill = 200; let tipPercent = 15; const tipAmount = bill * (tipPercent/100);
Lưu ý: Hãy lưu lại các đoạn code đã thực hành vào một file .js riêng để ôn tập sau này!
Kết luận
Chúc mừng bạn đã hoàn thành phần đầu tiên! Bạn đã học được những khái niệm cốt lõi nhất trong JavaScript:
- Cách khai báo biến với
letvà hằng số vớiconst. - Các kiểu dữ liệu cơ bản như
string,number, vàboolean. - Cách sử dụng các toán tử số học, gán, so sánh và logic để xử lý dữ liệu.
Đây là nền tảng cực kỳ quan trọng. Hãy đảm bảo bạn thực hành và hiểu rõ chúng trước khi tiếp tục.
Ôn tập và Bài tiếp theo
Bài viết này là một phần của Lộ trình học JavaScript cơ bản dành cho người mới bắt đầu. Nó được thiết kế để giúp bạn ôn tập và thực hành các kiến thức về Biến, Kiểu dữ liệu và Toán tử.
Sau khi đã nắm vững các bài tập trong phần này, bạn đã sẵn sàng cho thử thách tiếp theo.
➡️ Bài thực hành kế tiếp: Đề Luyện Tập JavaScript Cho Beginner (Phần 2) - Cấu trúc điều kiện